![]()
2
Navigation Between Cards
It's time to play a little
game of cards with you. After all, everyone is a gambler at heart. Mind you,
the WAP phones are to be available in the near future; the language can still
be added to; the different hand phone manufacturers are deciding on a common
interface and display. All that we can do is to wish you the best of luck while
you deal a full deck of cards.
Actually, there are only
two cards that we will bother you at this point in time.
|
|
|
Screen 2. 1 |
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<p>
Hi
</p>
</card>
<card id="a2">
<p >
Bye
</p>
</card>
</wml>
Earlier, you could add
<p> as many times as you liked, while writing a wml program. Even now you
can, but we need to put our cards on the table first. As you can see, you can
add a <p> only after you put a <card> in place. You can have as
many cards as you like as well. There are no restrictions imposed. And a card
can also have attributes. As in the example before, the first card has a title
and an id. The title is currently assigned the value 'no'. We have
intentionally used single quotes. For id we used double quotes and assigned the
value a1. When you compile this, you will not get any error. You can assign any
value to id and it does not really
matter if the value is in single or double quotes. The title, even though it is
optional, displays no on the Nokia handset.
You will also notice that
only the first card is displayed. You can have as many cards as you want but
only the first card tag is shown. The physical order, or the order of
appearance of the card tags, is most important.
Guess you must be wondering
what a card is all about, and we are not going to tell you anything about this
just now. You will figure it out in your own time. Just as you must have figured
out by now that wml documents are referred to as decks. This is because they
contain a pack of cards. A deck is a collection of cards. While you play with a
deck, you usually interact or use only a card at a time. But you still need the
entire deck.
A deck is sent across to
the browser in order to speeden up the communication process. Even though
today's bandwidth on a mobile is 9.6 kilobits per second, approaching 14.4 to
18 kilobits per second, it is still slow. At these bandwidths, one would not like
to have the program constantly request the server for further information.
Hence, the sensible thing to do, is to send the entire deck across and then use
a mechanism to jump from one card to the next. That's why wml uses what is
called the card-deck metaphor.
Now, we need a method by
which we can jump from one card to another. There are two tags available
<anchor> and <a>. We use <a> here. Within the start and the
end of tag a, we have placed Good.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<p>
Hi
<a > Good </a>
</p>
</card>
<card id="a2">
<p >
Bye
</p>
</card>
</wml>
|
|
|
Screen 2. 2 |
You must have expected an
error by now. Nothing ever works right the first time. And now is a good time to
learn this, while the errors are being monitored. Later, it may be a bit too
late. We plan to take you through this step-by-step. The error message
indicates that the <a> tag needs href as an attribute. This is mandatory.
In the next program we have added the required ‘href’ attribute. The attributes
for every element are given in the developers guide.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<p>
Hi
<a href="#a2"> Good </a>
</p>
</card>
<card id="a2">
<p >
Bye
</p>
</card>
</wml>
|
|
|
|
|
Screen 2. 3 |
Screen 2. 4 |
Screen 2. 5 |
A short explanation of what
#a2 is all about would place things in order. Every card is given a name,
except that we do not call it name, but id. The id for the first card is set to
a1 and the second one is set to a2. The id has no visible impact but wml knows
it as the name of the card. With href, you start with a #, then you state the
name of a card or another deck as in aa.wml. This is used to define a reference
for the link to follow up. You may want to move to another deck or to another
card. Hence, #a2 gives a reference to another card in the same file. When you
execute the program, you will see Good
highlighted, actually it is underlined. At the bottom of the screen, you will
see Options. Click on the button below Options, and the next screen will show
you many options amongst which one is Select. In The earlier Toolkit we would
see this option as Follow Link.
When you click on Select,
you will go to card a2 which displays Bye.
This is Nokia's way of
moving through the deck. Nokia simply
underlines the word with the <a> tag and when you click on Options, it
shows you the Select option. Other mobile devices may do the same thing in a
different way.
You may want to see
meaningful names in place of 'Select'.
Then again, you may want to synthesise a voice that states the options
available at that point. Or then again, you may have the different links flash
in rotation and let the user click on the one he wants. While the user
interface may change, the purpose is achieved - one has the means to jump from
one card to another.
Whenever something begins
with a # sign, you call the fragment an anchor. This has been borrowed straight
from the Internet. We will explain what it means a little later. Right now, we
have to sort out the problems that currently trouble you.
After all, the Select
doesn't tell the user anything. Is this an option? Is this the road to the
moon? This is a link to what? You'd be interested in changing this. While the
current version doesn’t support this, the earlier version allowed you to make a
small change. Set the second title to sonal. Using the new toolkit shows no
differences in display. We have shown you the earlier toolkit screen just to
mark the difference. Plus, the newer toolkits may bring back this feature.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<p>
Hi
<a href="#a2" title="sonal"> Good </a>
</p>
</card>
<card id="a2">
<p >
Bye
</p>
</card>
</wml>
|
|
This feature of title
enables the user to knows where he is headed, or at least what to expect when
he makes a choice.
The next program has two
<a> tags. The hrefs point to different cards in the same file.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<p>
Hi
<a href="#a2" title="one"> First </a><br/>
<a href="#a3" title="two"> Second </a>
</p>
</card>
<card id="a2">
<p >
Bye
</p>
</card>
<card id="a3">
<p >
End
</p>
</card>
</wml>
|
|
|
|
|
Screen 2. 8 |
Screen 2. 9 |
Screen 2. 10 |
|
|
|
|
|
Screen 2. 11 |
Screen 2. 12 |
Screen 2. 13 |
The output is shown using
the Nokia 6150 (toolkit ver 1.5) and Nokia 6210 (toolkit ver 2.1) The user has two options to choose from and
depending upon the choice he makes, he will either see Bye or End.
Let's try something
different. In the next example, instead of giving a fragment anchor we say
a33.wml.
|
|
|
Screen 2. 14 |
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<p>
Hi
<a href="a33.wml"> Good </a>
</p>
</card>
</wml>
Don't you think, we've
forgotten something? You will see an error because there is no file called
a33.wml.
Let's create this file as
given below.
|
|
|
Screen 2. 15 |
a33.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="c1">
<p>
Hello World!!!
</p>
</card>
<card id="c2">
<p>
World!!!
</p>
</card>
</wml>
When you see this file by
itself the output will be as shown in Fig 2.15.
Now close this file and
make sure that a11.wml is the current deck
Click on the Show button and as before select Options while Good is
displayed and then choose the Select option. On doing so, a33.wml will be
loaded and executed. In a33.wml, it will call the first card. Currently, we are
loading every program from our current directory on our hard disk. Hence,
a33.wml is expected to be in the same sub-directory as a11.wml. If we were
doing this over the Internet, then a33.wml would have to be in the same
sub-directory as a11.wml, or else one would have to give the complete path to
allow the program to locate the linked file.
What usually happens is
that the chain file is loaded and processed and executed in sequence of the
instructions coded within.
It is possible to change this
sequence of execution. In the next example we have now added a # after the name
of the file. The instruction used in this manner will first load the file and
then move directly to the card specified after the #.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<p>
Hi
<a href="a33.wml#c2"> Good </a>
</p>
</card>
</wml>
|
|
<a> is a method of
moving from one card to another card or a deck. This is a very simplistic way of navigating. The job is to move
from card to card / deck to deck. Call
this a hyper link if you like because this is what the Internet is based
on. You see a page; you click somewhere;
you move onto another page. There you click on a link which takes to another
location or another section of the same file.
<a href> syntax is widely used in every html file.
Now let us take a different
approach and achieve the same thing. And we do mean do.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<do type="dd" >
<go href="#a2"/>
</do>
<p>
Card 1
</p>
</card>
<card id="a2">
<p >
Card 2
</p>
</card>
</wml>
|
|
|
|
|
|
Screen 2. 18 |
Screen 2. 19 |
Screen 2. 20 |
Screen 2. 21 |
In a <do> </do>,
type is important. You can define type
to be any type that you like. You could have said dd, or maybe cc - whatever
type you think fits. If you read the documentation, there are a couple of types
like accept, help etc. The options displayed on the next screen are based on
these types The user agent is allowed
to ignore these tags if it so chooses to. Since the user agent ignores it, you
can give whatever you want but it is compulsory to have a type which is initialised.
This is the whole idea of wml. You must understand that the type sort of
classifies where what goes, and what the user agent does with this piece of
code.
In the computer world, you
know where your program is going to be executed. In a WAP enabled world, we are
not aware of it. Our program could run on 3-line screen, a 2-line screen or
15-line screen, so we really cannot decide on these user interface issues.
Give any type for the
moment and execute the program. You will see Options at the bottom of the screen. When you click on it, Unknown will
be displayed on the next screen as dd is not recognised.
When you select Unknown,
whatever is in between <do> and </do> gets executed. In this case,
the <go href> gets called hence you land up in Card 2.
|
|
|
Screen 2. 22 |
In Nokia Toolkit ver 1.5,
dd is displayed as the next option to be selected. This is shown in Fig 2.22
With cards we used title whereas
a do takes a label. Since the label is hi, in place of Unknown, you now see hi
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<do type="dd" label="hi" >
<go href="#a2"/>
</do>
<p>
Card 1
</p>
</card>
<card id="a2">
<p >
Card 2
</p>
</card>
</wml>
|
|
You should have realised by
now that <a> and <go> are the same. The difference is that
<go> is used within <do>. The <do> comes within a card whereas
<a> comes as part of <p>. <a> gets underlined. In <go>
nothing gets underlined because there is no text to be underlined. Other than this, you will realise that there
is no difference between <a> and <do>.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<do type="dd" label="hi" >
<go href="#a2"/>
</do>
<p>
Card 1
</p>
</card>
<card id="a2">
<do type="ee" label="bye" >
<go href="#a1"/>
</do>
<p >
Card 2
</p>
</card>
</wml>
|
|
|
|
|
|
Screen 2. 25 |
Screen 2. 26 |
Screen 2. 27 |
Screen 2. 28 |
In the next example, we
have <go href="#a2">. The card a2 has the same <do> …
</do> copied. But here we’ve initialised href to "a1". You can
now move from one card to the other.
The <do> </do>
performs a task. As go is a task, prev is also a task. The program seems to be a little more
intelligent now. While both the
programs allows the user to switch between cards, this one lets the user
navigate a bit more than before. The prev instructs the user agent to show the
user a Back on the right hand side. This option will be displayed differently
on other devices. It facilitates the user to move back.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<do type="dd" label="hi" >
<go href="#a2"/>
</do>
<p>
Card 1
</p>
</card>
<card id="a2">
<do type="ee" label="bye" >
<prev/>
</do>
<p >
Card 2
</p>
</card>
</wml>
|
|
|
|
|
Screen 2. 29 |
Screen 2. 30 |
Screen 2. 31 |
Here Nokia reads the statements
within the <do> </do>.
While <go> takes the user from one point to another, <prev>
is special because it takes the user back to the previous screen. Often in life
there are people who make such grievous wrongs, that they wish they had a back
button or a rewind switch so as to play a segment of their life all over again.
While this cannot be done with life, it is possible with WAP.
You could perform the same
task with <go> as well, though it would be a little more complicated.
With <go>, you need to know where you were and where you want to go. But
with <prev> where you are, is not an issue, it will take you one screen back . A history
mechanism is maintained where all the cards you’ve visited, are remembered.
The example shown above is
one where you go to another card in that deck, You have a <do> and within
it is <prev>. Run this program and click on the Back option and you will
return to the previous screen.
<prev> is across
cards and across decks. We can have as many <do>s as we like. In the next file, we have 2 <do>s, hence you see two options .
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1">
<do type="dd" label="hi" >
<go href="#a2"/>
</do>
<do type="ee" label="bye" >
<go href="#a3"/>
</do>
<p>
Card 1
</p>
</card>
<card id="a2">
<do type="dd" label="hi" >
<prev/>
</do>
<p >
Card 2
</p>
</card>
</wml>
|
|
|
|
|
Screen 2. 32 |
Screen 2. 33 |
Screen 2. 34 |
Events
It is time now to add an
event to our program. An event is a known occurrence of some sort. They keep happening
somewhere along the way. Like you do get scared sometimes. Or pretty girls do
pass by occasionally. Your body automatically responds to these events. If you
are scared, your palms sweat. Or if a pretty girl passes you by, your heart
pounds a little faster. Do not confuse the reaction with the event itself. The
event is the fear you felt, or the pretty girl that passed by. In computer
terms, these are also called triggers, because they can be used to trigger of
something (like your heart pounding faster). You can define some events. Some
are built into the system. These are certain basics that you need to
understand.
The browser or the user
agent understands events. And the events that are built into the system is
called intrinsic events. Intrinsic means internal. It knows about these events,
you cannot add or subtract from these. You may have many other intrinsic events
built into you. You know about PrettyGirlPassBy because you can remember the
reaction. In the same way, our card has one more word, onenterforward.
|
|
|
Screen 2. 35 |
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1" onenterforward="#a2">
<p>
Card 1
</p>
</card>
<card title='yes' id="a2">
<p>
Card 2
</p>
</card>
</wml>
Unlike you, where you still
do not know that the event OnPrettyGirlPassBy exists in you, there are only three
events available here. onenterforward is one of them. It performs some action
when you enter a card. Do performs an operation or executes a command -like
moving to another card/deck/website or url. In this case, when the program
runs, you will go straight to card2.
In card1, the <p>s
will not be called. The program will go to a2. This proves that onenterforward gets called when you enter
the card.
Let's look at another example.
|
|
|
Screen 2. 36 |
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1" onenterforward="#a2">
<p>
Card 1
</p>
</card>
<card title='yes' id="a2" onenterforward="#a1">
<p>
Card 2
</p>
</card>
</wml>
You may want to run this
one on your old 486-based computer to really see the effect. When we tried it
out, we had to use a high-speed camera with a shutter speed of 1/10,000 of a
second to capture the screenshot for you. The display changed so fast that it
took us at least 312 attempts before we got a clear picture. Finally the screen
shows you an animated picture
indicating some process going on in the background.
In card a1, we pointed the
onenterforward to a2. And in card a2, onenterforward was directed to a1.
Executing this, put it into an infinite loop. If you'd like to see the effect,
try out the program and blink rapidly at the top line. You might just notice it
change from #a1 to #a2 and back.
If you managed to see the
last example, then you may be able to see this as well. The ancient Incas used
to run this program to test the reflexes and eyesight of their children. Only
those with real sharp vision could see the first change that took place and
stop the program at that point. These smart bright children were then sent out
to hunt cattle and breed horses, while the dumb ones worked at the temples as
programmers. And did all the boring tasks of calculating when was harvest time
and when everyone could eat. Of course, to stay awake those long hours doing
calculations, they were given to drinking beer and many mugs of coffee.
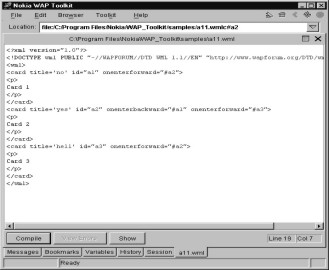
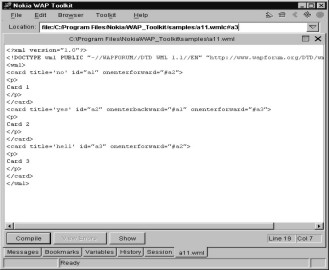
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1" onenterforward="#a2">
<p>
Card 1
</p>
</card>
<card title='yes' id="a2" onenterbackward="#a1" onenterforward="#a3">
<p>
Card 2
</p>
</card>
<card title='hell' id="a3" onenterforward="#a2">
<p>
Card 3
</p>
</card>
</wml>
|
|
|
|
Screen 2. 37 |
Screen 2. 38 |
When you enter card a1, it
will take you to a2. Card a2 says onenterforward a3. Card a3 then says
onenteforward a2. If you look at a2, there is a onenterforward to a3. And there
is also an onenterbackward to a1. Since we have not entered from the back, this
does not get called. The sequence is as follows, a1 to a2. a2 to a3, a2, a3,
a2, a3, a2, a3, a2, a3, a2, a3, a2,… We were tempted to show you the output
till the end of the program, but decided to have mercy on you and spare the
trees as well.
So how does the
onenterbackward work? Does one start by executing the last line of the code
first? These WML people are really building in rather tricky stuff, right? So
now you can have code that executes forwards and you can also have code that
executes backwards.
If you believed that bit,
you would most probably believe anything. Just to set the record straight, none
of the programming languages that are currently in use can execute backwards.
All code is still written sequentially and can only 'jump' backwards or
forwards. And you have already seen how to do a jump backwards using
<prev>.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='no' id="a1" >
<do type = "aaa">
<go href="#a2"/>
</do>
<p>
Card 1
</p>
</card>
<card title='yes' id="a2" onenterbackward="#a1" onenterforward="#a3">
<p>
Card 2
</p>
</card>
<card title='hell' id="a3">
<do type = "aaa">
<prev/>
</do>
<p>
Card 3
</p>
</card>
</wml>
|
|
|
|
|
Screen 2. 39 |
Screen 2. 40 |
Screen 2. 41 |
The do takes you to a2.
In a2, there is an onenterforward to a3. In a3 we have a prev. Now, this
prev will take us back to a1. This tme you have entered 'backwards' into the
card, hence the onenterbackward is executed. If you follow the sequence, you
will find that the program goes from a1 to a3, and from a3 to a1. While you do enter card a2, its contents are
never executed.
There is one more tag that
we will show you now, that is onevent. This tag and <do> do just about
the same thing. If do did not do what do was supposed to do, then do would not be
do. And this would not do. What onevent does, is that it presents us with the
opportunity to select an event that we would like to monitor, as in the next
program.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='yes' id="a1" >
<onevent type="onenterforward">
<go href="#a2"/>
</onevent>
<p>
Card 1
</p>
</card>
<card title='yes' id="a2" >
<p>
Card 2
</p>
</card>
</wml>
You will find that there is
absolutely no difference at all between this and the previous use of the
onenterforward. Whenever we notice a difference we will let you know. You can do the same thing but with an
onevent. The only difference is that in
onevent you give the type as onenterforward. It now acts as an attribute. You
will not know by running which one has triggered it.
a11.wml
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title='yes' id="a1" >
<onevent type="onenterforward">
<go href="#a1"/>
</onevent>
<p>
Card 1
</p>
</card>
</wml>
We ran this program only 200,000,721 times to check that the result would be the same. Each time, we got the same display - nothing. Card 1 never appears on the screen as the program goes into an indefinite loop.